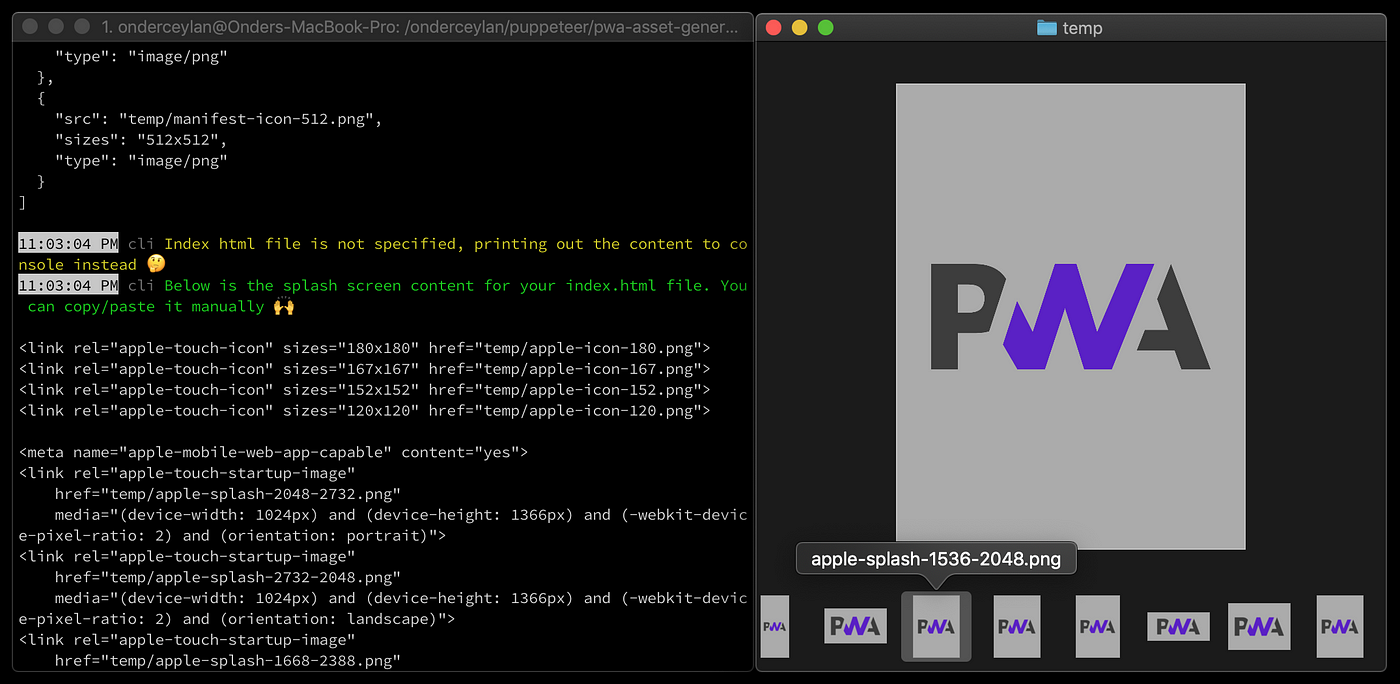
GitHub - sebinbenjamin/image-res-generator: Generates icon & splash screen for web projects. Supports Ionic/Angular/PWA style resource generation and svg sources !

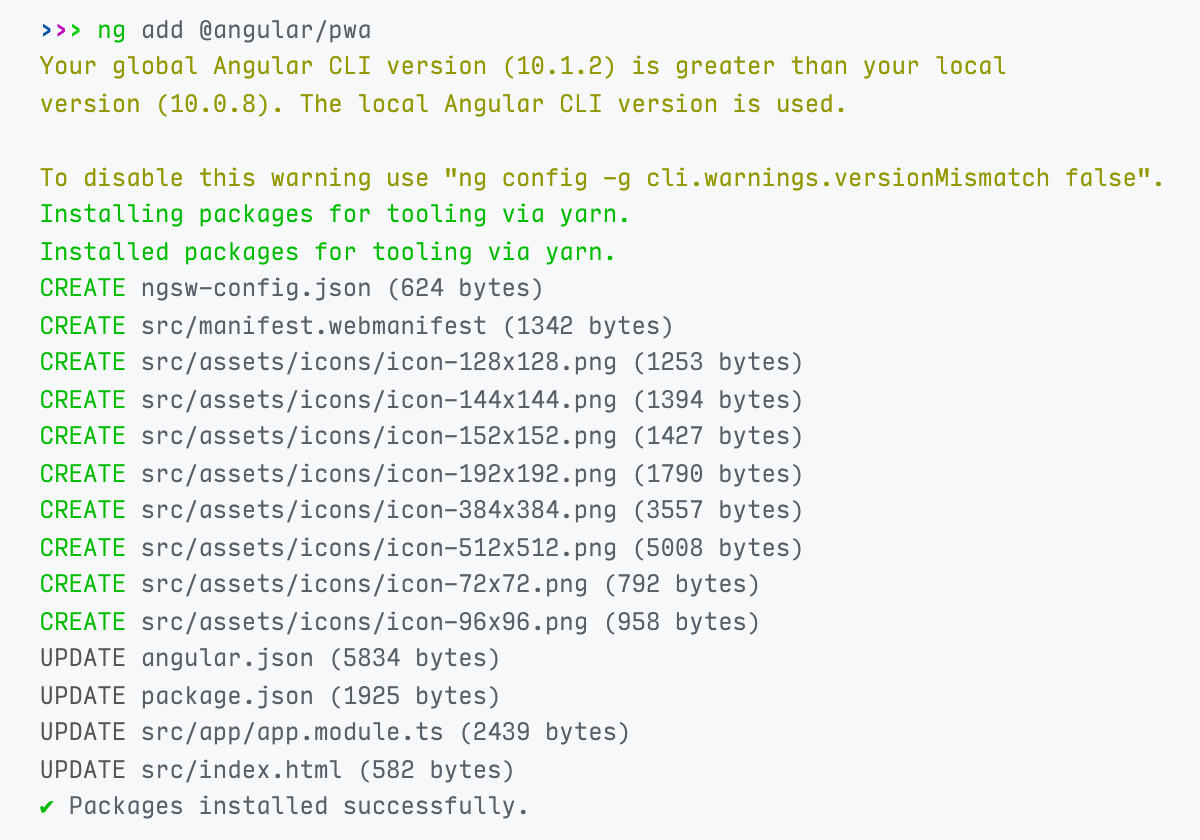
Insights: Converting Angular Applications into a PWA - Digital Solutions, IT Services & Consulting - Payoda